撮った写真をWebサイト(ホームページ)に掲載するには、まずWebサーバーに写真をアップロードしなければなりません。
step1
カーソルを置いて『イメージを挿入』ボタンを押す
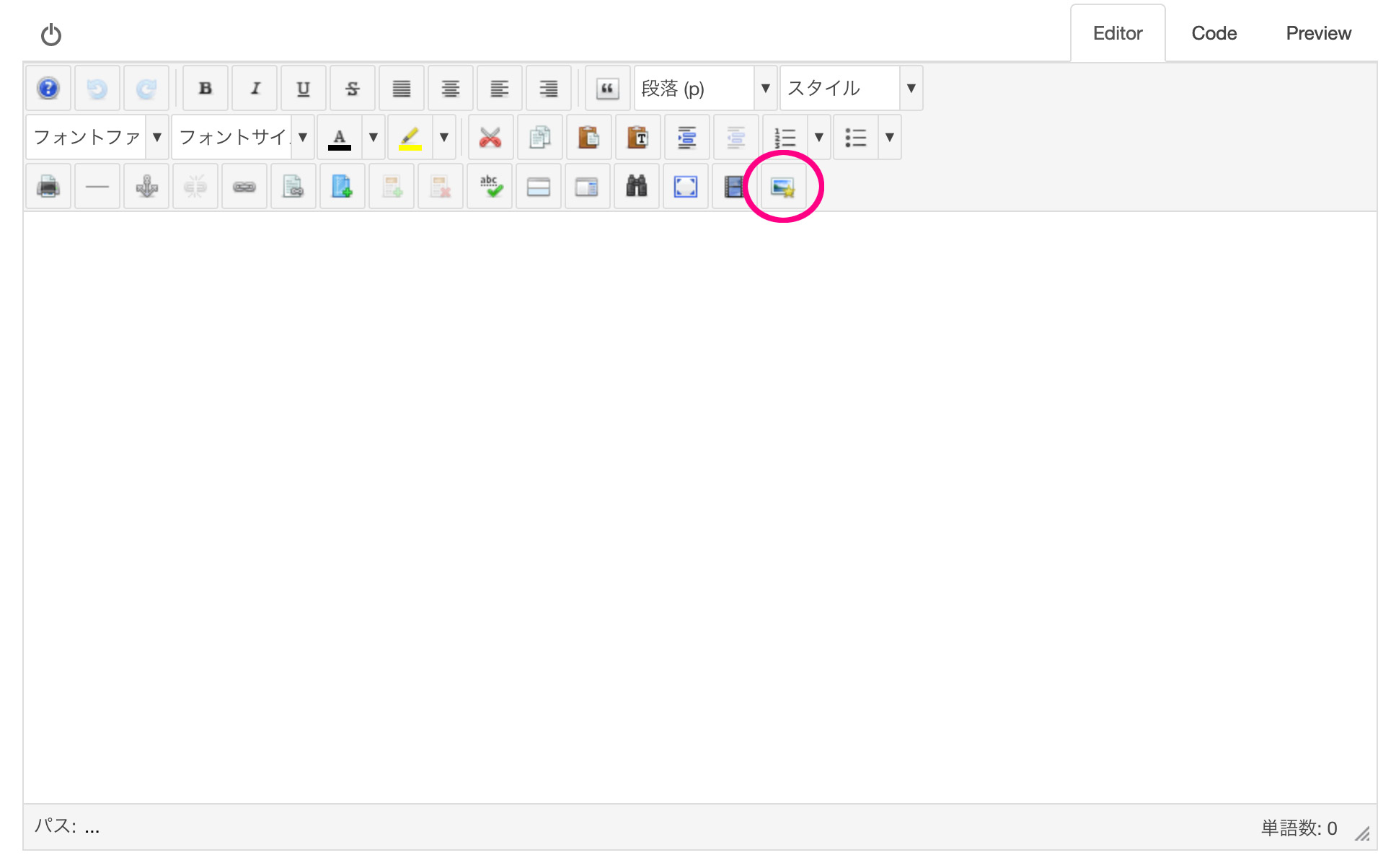
記事を書く際の編集画面(JCE editor)に、
いくつかのツールアイコンが表示されます。赤丸で囲っているのが写真を扱うツールアイコン(ボタン)です。手順としては、
❶ 記事内の画像を入れたい場所にカーソルを置いて(カーソルの点滅を確認して下さい)
❷『イメージを挿入』ボタンをクリックします

step2
写真ファイルを管理するウインドウが開きます
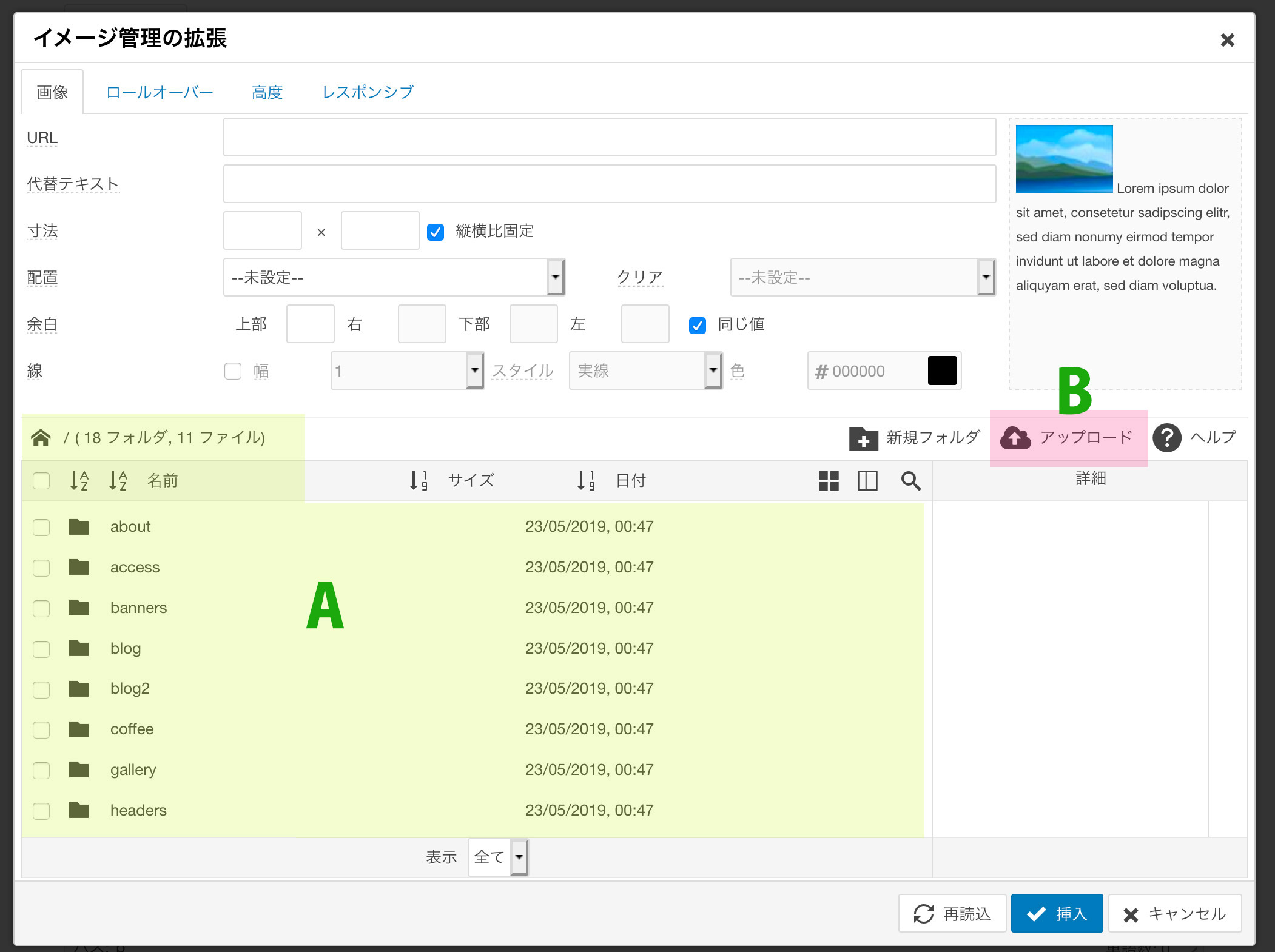
『イメージ管理の拡張』画面が開きます。初期値は画面の下半分にWebサーバーの「images」フォルダの中身が表示されます(下図、薄緑Aの箇所)

step3
写真はカテゴリ名の付いたフォルダの中に収納します
写真は「images」フォルダに入れるのですが、枚数が増えて先々管理がややこしくなるので、カテゴリ別にフォルダが作成してあります。
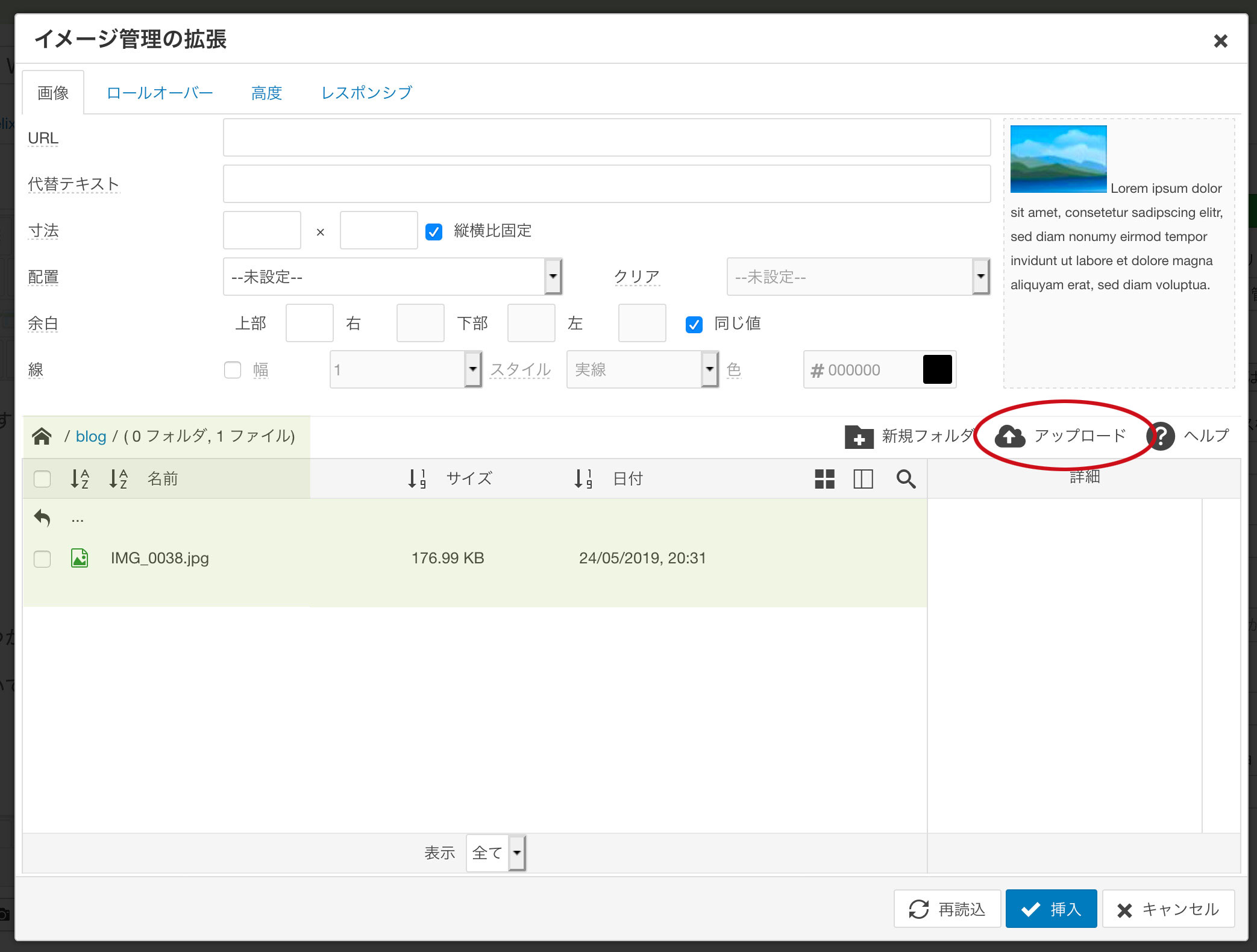
そのフォルダ名をAの中から見つけ出し、クリックして開きます。(下図は「blog」フォルダを開いた状態)ホームアイコンの右にフォルダ名が表示されますので、間違いなければBのアップロードボタンを押します。

step4
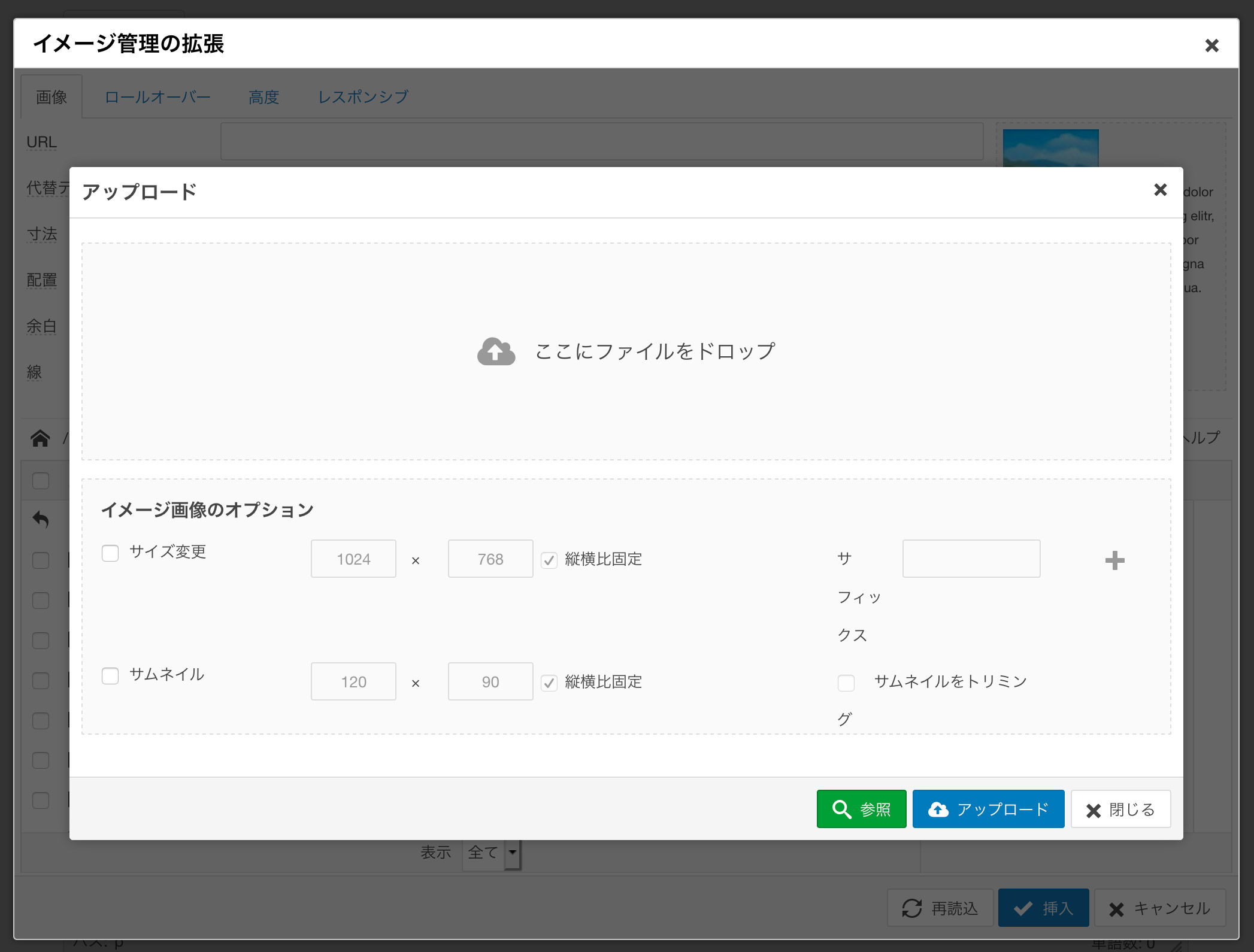
PC(スマホ)の中にある、目的の写真を指定(選択)して、アップロード
❶ 写真をドラッグ&ドロップして、もしくは下段の参照ボタンから選択・指示して、
❷ 右下青色の、アップロードボタンを押して下さい。
※イメージ画像のオプションは、ファイルサイズを調整する場合にチェックします。Joomla!4以降は横幅1200px〜2000px程度が理想です。