ここでは、記事に写真を掲載(挿入)する方法について解説します。
写真をWebサーバーにアップロードする
1)編集エディタを開きます
(『記事を書く』ボタンを押す、もしくは既存の記事の『編集』ボタンを押すと、編集エディタが開きます)
2)写真を入れる所にカーソルを置きます ❶
3)エディタツールの『イメージを挿入』ボタンを押します ❷

step2
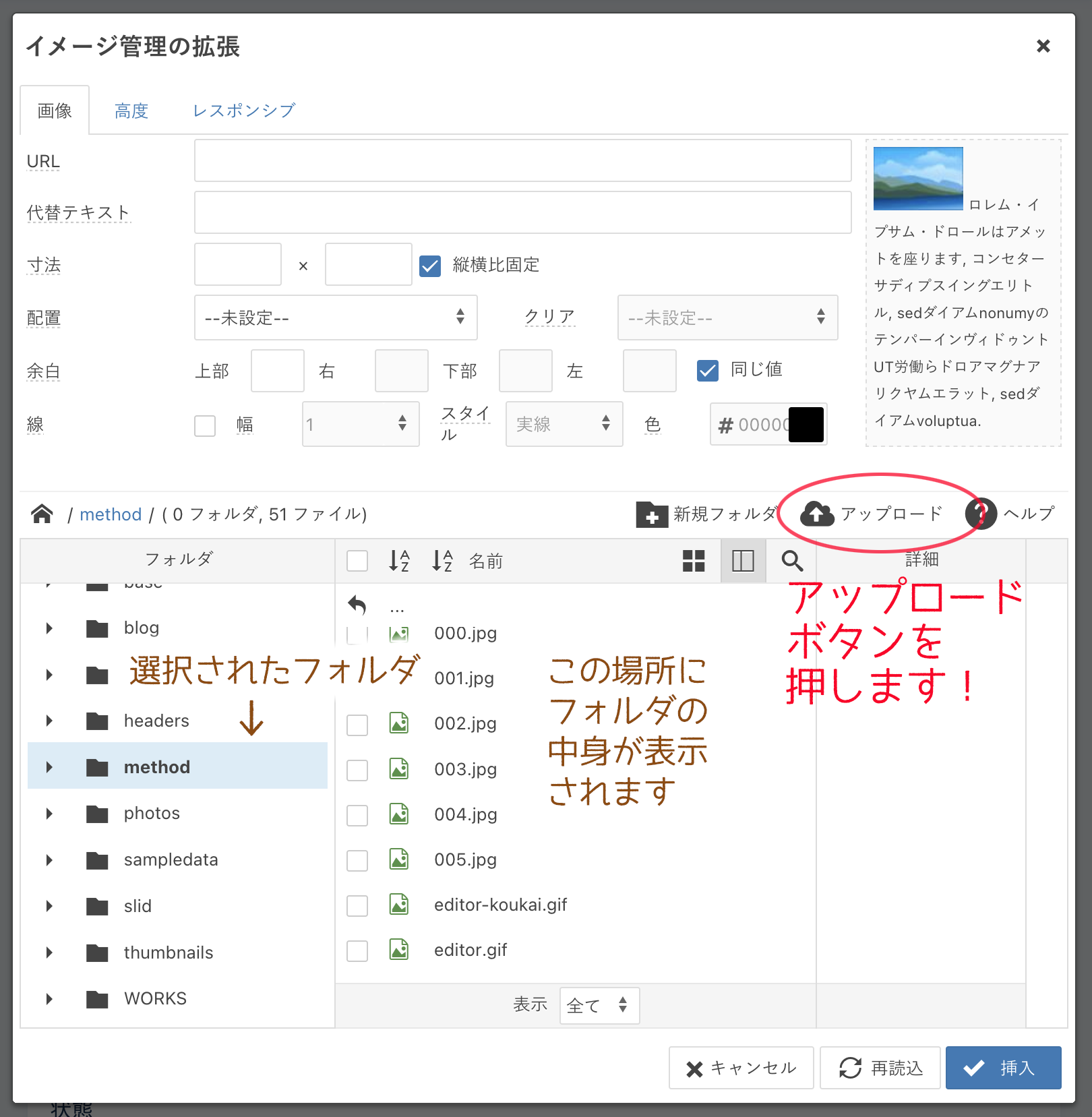
イメージ管理の画面が開きます。
画面の上半分に、選択した写真の情報、下半分にはWebサーバー内のデータが表示されます。
中央のホームアイコンの並びがURLとなります。
1)一番左の枠内に並んでいる一覧から、記事が属するカテゴリ名のフォルダを選択します。 すると真ん中の枠内に、選択したフォルダの中身が表示されます。

Webサーバーに写真をアップロードします
1)カテゴリ名のフォルダを選択してそのフォルダを開きます
2)赤丸で囲ったアップロードボタンを押します

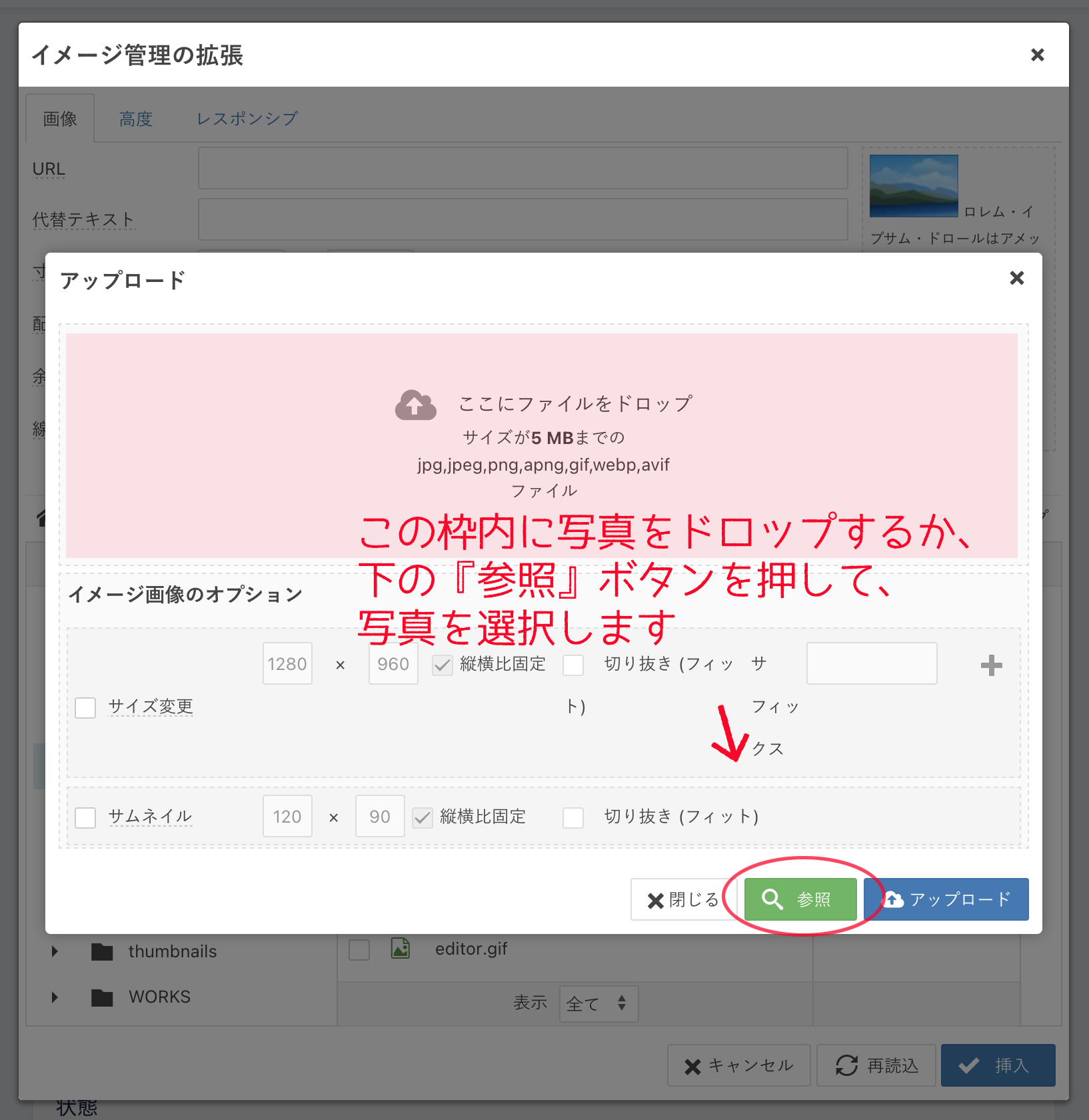
PC、もしくはスマホ内の写真を選択します

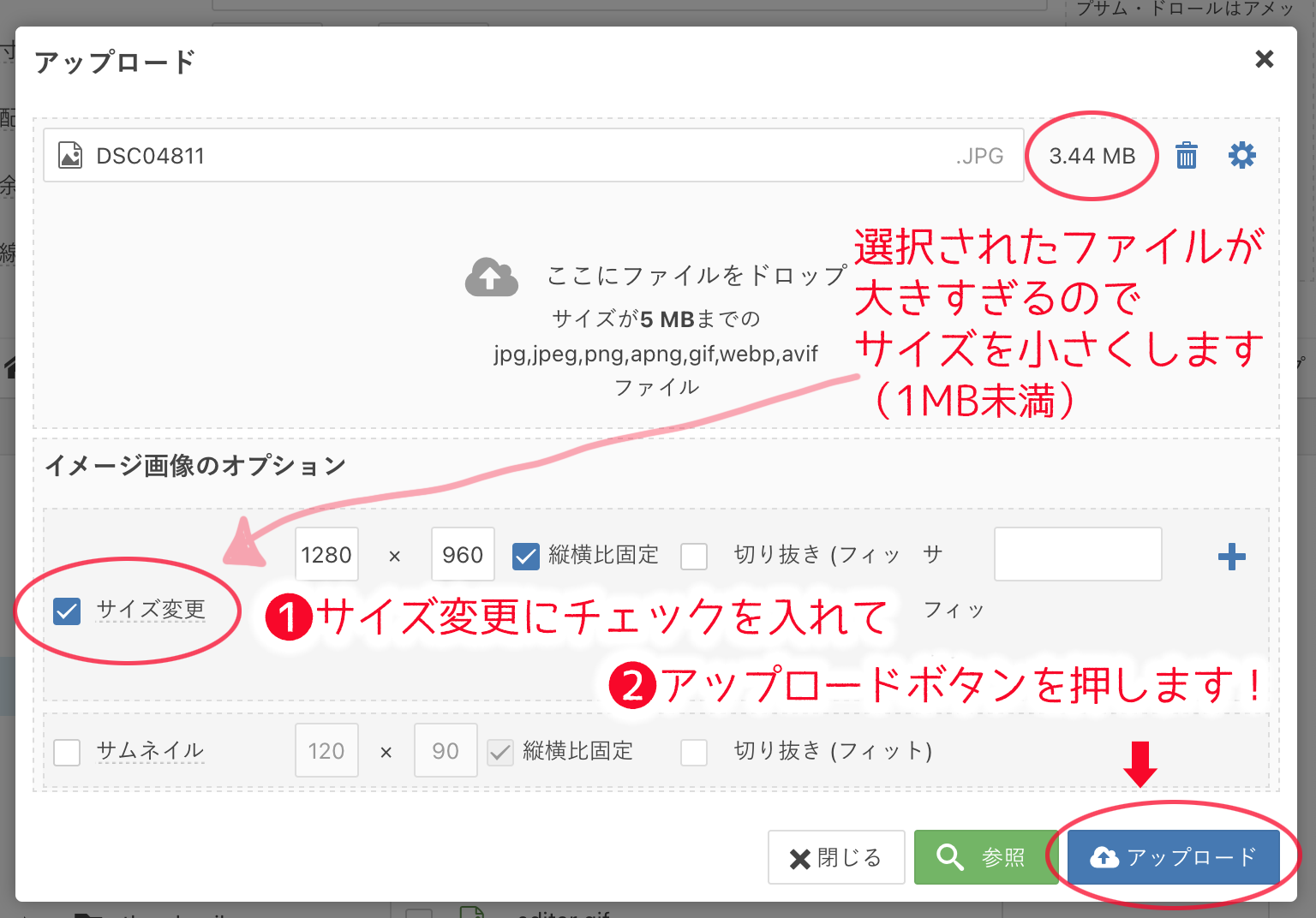
1MBを超えるサイズの写真は、リサイズしてからアップロード!
1)写真を選択すると、ファイル名とサイズ(右端)が表示されます。
2)イメージ画像のオプションから、「サイズ変更」にチェックを入れます ❶
3)右下のアップロードボタンを押します ❷
デジカメやスマホで撮った写真は、そのままだと大きすぎるので、サイズを落としてからアップロードします。”アップロード枠を超えているためアップロードできません”というメッセージが出たら、記事に写真を載せるために ❶ 写真をリサイズする を参照してください。

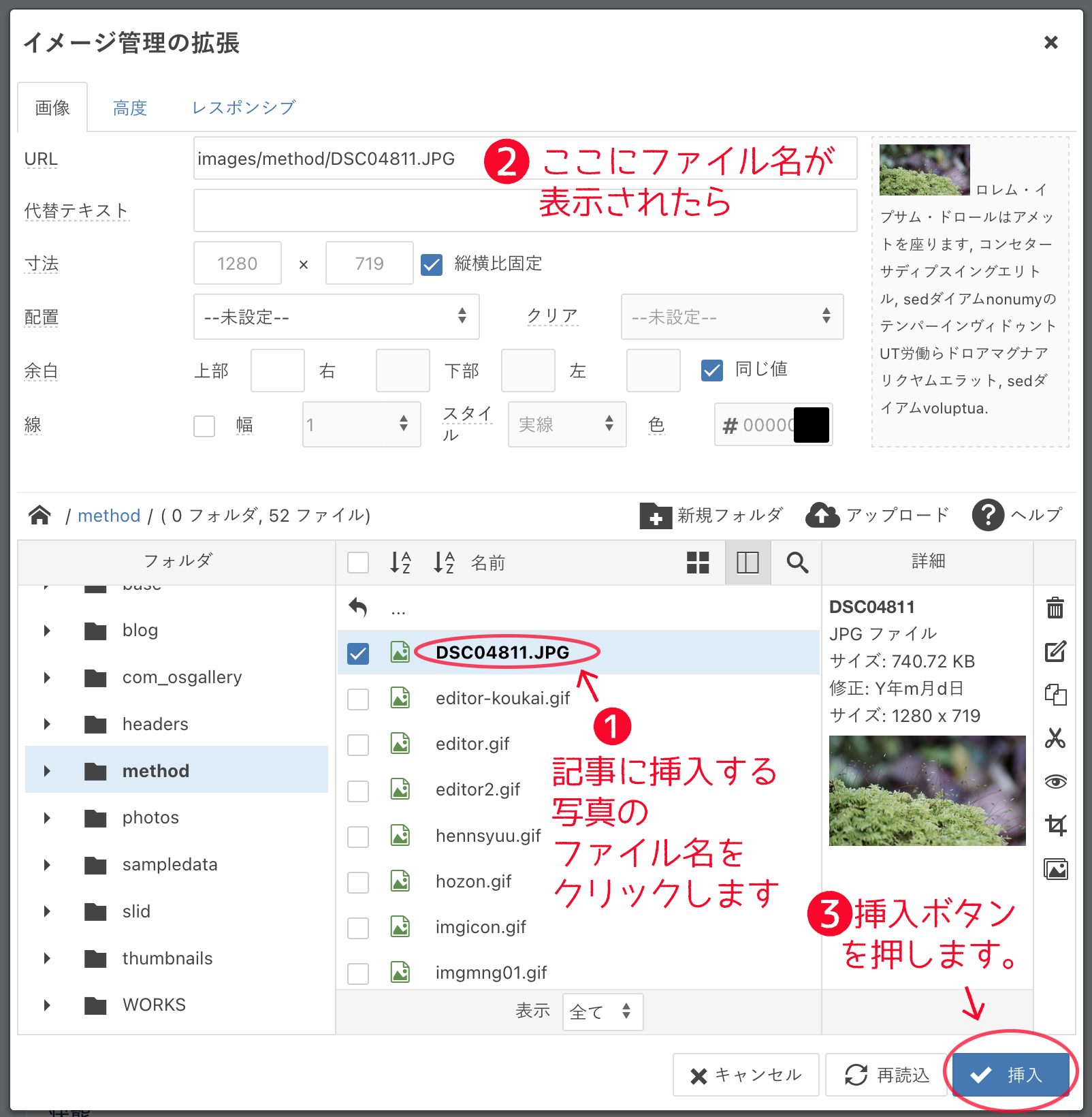
アップロード完了後、Webサーバー内の指定フォルダ内に写真が表示されます
写真のファイル名とサムネールで写真を確認してください。しかしこの段階ではアップロードしただけで、まだ完了ではありません。

写真を選択し、挿入ボタンを押す
1)写真のファイル名をクリックして選択します ❶
2)上段にあるURLにファイル名までのURLが表示されたら ❷
3)最下段右端にある『挿入』ボタンを押します。

プレビュー画面で画像が挿入されたかを確認します
成功したかどうかは、プレビュー画面で確認してください。
